一键式部署本地项目到公网--ngrok
最近把玩自己的云服务器和域名部署web网站时候,不小心把自己的云服务器搞崩了。联系了腾讯云的工程师,前前后后弄了一整天,最终的结果还是重装系统 QAQ
这其中原委,咱用的是学生优惠下的白菜价的云服务器,整点个人博客网站就差不多了。要是部署的项目并发和性能要求高了,分分钟瘫痪。(所以云服务器一开始把依赖和环境安装好了,记得尽可能弄个快照以便日后重装)
但对于技术的渴望,让我试着去解决这个问题。我一直想,要是能在本地去试着部署web到公网,这性能问题也得到了调试了,可控性和可玩性也大大增强。
试过几种失败的方法后,我把眼光放在了一款叫做“ngrok”的软件上。
说起ngrok,我上手后,发现真的是一款神器。
ngrok 是一个运用反向代理和内网穿透,通过在公共端点和本地运行的 Web 服务器之间建立一个安全的通道,实现了内网主机的服务可以暴露给外网。
ngrok的内网穿透,见一言以蔽之就是,实现了内网+端口转换为外网,不过这里的外网域名是ngrok随机生成的,要是想有固定域名生成需要付费购买拓展内容。购买功能拓展
ngrok的使用非常简单,主要步骤都可以参考官网下载与官网中文版,官网中文版的文档非常容易上手。
具体的上手操作都在官网上,我这里就说一下,我在使用中遇到的一个非常难解决的问题。
我一开始想部署一个前后端分离的项目,前端用react,后端用的Flask,这前后端分离后,分别要用两个端口。本身ngrok免费权限中是有4个端口的功能的,我们至少都可以开启四个端口的功能。但我在参考了网上国内国外的资源,以及官网中文版的文档,把ngrok.yml配置修改后,使用ngrok start --all,会提示找不到文件的报错信息。
这里我查阅了很多国内外的资料后,发现问题出在配置文件的空行上。就是ngrok.yml文件中,配置语句的空格与我想象中的不一样。下面展示下正确的ngrok配置文件与SpringBoot的配置文件对比
authtoken: XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
# 新增多隧道
tunnels:
flask:
proto: http
addr: 8080
react:
proto: http
addr: 3000
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/sales?setUnicode=true&characterEncoding=utf8&useAffectedRows=true
username: root
password:
thymeleaf:
cache: false
这里大家对比下,俩处配置文件的空行。前面ngrok的空行比正常的SpringBoot配置文件等一系列主流配置文件要多出一倍,当然也只有这样才能配置成功,命令行才能运转。很多地方的资料都没提到这一点,我也不知道这是官方的bug还是我不知道的技术原因。
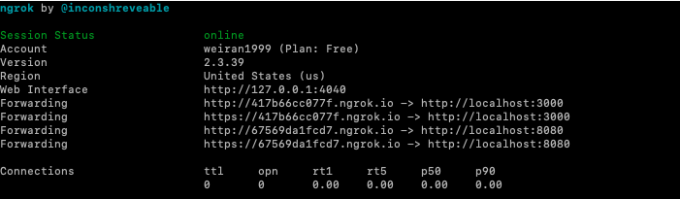
调整过配置文件的缩进后,运用命令行语句后,项目成功跑起来了。如图所示,分别我的3000、8080端口都被映射为了两个ngrok的链接到公网。

ngrok非常适合调试微信小程序、网站demo等。但这里跟使用MacOS的朋友说个小技巧(大佬绕路),我们下载了ngrok的二进制Unix执行文件,如果不想放在自己的终端执行路径中,可以在自己的.zshrc文件中,用alias功能把ngrok二进制文件路径替换成ngrok命令,如
alias ngrok="/Users/XXX/Desktop/something/code/放置/ngrok"
这样一来,就可以直接使用ngrok命令行语句了。